Pengenalan Blender 3D Part 1 - Ohaihaii~ How's it goin', DTechtive? Enggg rasanya udah bertahun-tahun kedetek engga ngebahas sesuatu tentang 3D lagi huahahah. I know.... my bad... orz. Jadii, sekarang kita masih bakalan ngebahas tentang Blender. Yee~

Home
Posts filed under Design
Showing posts with label Design. Show all posts
Showing posts with label Design. Show all posts
Apa aja sih konsep dasar dalam pemodelan 3D?
Apa aja sih konsep dasar dalam pemodelan 3D? - Pastinya pernah kepikiran dong apa setiap mobil atau gedung yang hancur di movie itu beneran? Apa saat syuting film The Lord of The Ring, Peter Jackson beneran nyari orang "sejanggal" Gollum untuk di shoot? Apa di setiap foto gedung yang ditunjukkan seorang arsitek itu beneran udah ada di dunia? Tentu aja enggaak. Semua itu adalah hasil olah CGI atau Computer-Generated Imagery!

Jadii gimana ya rasanya bikin itu? ribet? susah? atau pengen nangis? pengen muntah? Kalau itu sih jawabannya tergantung individu masing-masing yang menjalankan yaa c: But kick it aside! untuk saat ini gausah mikir jauh sampai ke visual efek film-film hollywood dulu deh. Mending kita beranjak ke hal yang lebiihh mendasar... apa ituu? Itu adalah 3D Modeling!
Nah sekarang apa itu 3D Modeling? Itu adalah pembentukan suatu objek di komputer yang dapat dilihat dari segala arah, layaknya benda 3D di dunia. Hasil modeling 3D ini nih yang nantinya bisa dijadiin karakter game, monster-monster di film, aset game/animasi, bahan untuk 3D printing, dll. Kira-kira gimana yaa cara bikinnya.... hmm... Just keep reading~

Jadii gimana ya rasanya bikin itu? ribet? susah? atau pengen nangis? pengen muntah? Kalau itu sih jawabannya tergantung individu masing-masing yang menjalankan yaa c: But kick it aside! untuk saat ini gausah mikir jauh sampai ke visual efek film-film hollywood dulu deh. Mending kita beranjak ke hal yang lebiihh mendasar... apa ituu? Itu adalah 3D Modeling!
Nah sekarang apa itu 3D Modeling? Itu adalah pembentukan suatu objek di komputer yang dapat dilihat dari segala arah, layaknya benda 3D di dunia. Hasil modeling 3D ini nih yang nantinya bisa dijadiin karakter game, monster-monster di film, aset game/animasi, bahan untuk 3D printing, dll. Kira-kira gimana yaa cara bikinnya.... hmm... Just keep reading~
Tapi sebelumnya kita harus mengetahui hal-hal berikut ini dulu yaa
Polygon
Pada dasarnya suatu objek 3D terbuat dari kumpulan polygon. Nah, apa itu Polygon? Dalam dunia 3D Modeling, polygon adalah suatu pola yang dibangun dengan 3 dimensi xyz (dimensi pada 3D).1 polygon tersusun dari 3 unsur, yaitu adalah sebagai berikut:
- Vertex, yaitu adalah titik atau sudut dari suatu objek.
- Edge, yaitu garis yang berada di antara 2 vertex.
- Face, yaitu bidang yang berada di tengah beberapa edge yang terhubung sehingga membentuk suatu bentuk.
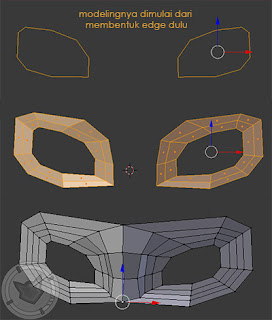
Jadi polygon-polygon ini lah yang akan disusun dan akhirnya membentuk suatu objek. Untuk membayangkannya, silahkan lihat gambar wajah manusia di atas~
Kalau di gambar tersebut, bentuk polygonnya adalah persegi. Tapi sebenernya gamesti persegi juga sih... segitiga juga bisa. Namun untuk pemula biasanya menggunakan bentuk persegi dulu karena lebih mudah diatur. Oh ya, semakin banyak polygon pada suatu objek, akan semakin halus permukaannya. Ada juga sebutan seperti High Poly untuk objek dengan polygon yang banyak, atau Low Poly untuk yang poligonnya sedikit.
Surface
Bentuk-bentuk model 3D yang dibuat nanti dapat dibagi menjadi 2 macam menurut surface-nya. Apa itu surface? Surface artinya adalah permukaan dalam bahasa Indonesia. Bentuk permukaan ini yang menjadi dasar pengelompokan jenis model 3D. Terus kenapa mengenal surface itu penting? Yah ini untuk memudahkan aja. Karena tiap bentuk objek yang berbeda bisa mempengaruhi cara bikinnya, penerapan teksturnya, bahkan softwarenya sendiri-- karena software 3D juga punya banyak jenisnya. Mungkin kapan-kapan bakalan kita bahas~ Jadii surface ini terbagi menjadi 2 macam, yaitu:
- Hard Surface, yaitu objek-objek yang dapat dibuat oleh manusia. Contohnya robot, mobil, gelas, meja, dll
- Organic Surface, yaitu objek yang memang berasal dari alam. Contohnya manusia, hewan, tumbuh-tumbuhan, dll
Secara sederhana, konsep dasar dalam pembuatan model 3D terdiri dari: Motion Capture, Modeling, Texturing, dan Rendering. Mari kita bahas satu-satu!
Motion Capture
 |
| Penggunaan garis bantu saat membuat illustrasi sangat dianjurkan untuk memastikan tiap bagian tubuh di tiap gambar ada di posisi yang sama. |
The veerry first thing yang harus kita lakukan adalah menyiapkan “gambaran” dari model yang akan dibuat. Nah ‘gambaran’ itulah yang dinamakan dengan Motion Capture, atau lebih simpelnya merupakan gambar/sketsa 2 dimensi dari objek yang akan dibuat menjadi model 3 dimensi. Sebenernya langkah ini gak wajib sih. Tapi bakalan membantu banget sebagai referensi. Karena biasanya Motion Capture terdiri atas gambar-gambar objek dari 3 perspektif. Yaitu depan, samping, dan belakang (atau terkadang cukup depan dan samping aja udah cukup).
Modeling
Tahapan inti terpenting nih~ Modeling adalah proses untuk membangun atau mendesain objek menjadi bentuk yang diinginkan di komputer. Hasil dari objek yang telah dibentuk ini nantinya akan bisa diliat dari segala arah (yah namanya juga udah 3 Dimensi/?). Modeling memiliki beberapa macam teknik loh, yaitu:
- Subdivision Modeling
Bisa juga disebut "Primitive Modeling" karena hasil modeling teknik ini awalnya dibentuk dari objek/mesh sederhana/primitif yang udah ada di softwarenya. Misalnya Cube (kubus) untuk membuat kursi, Cylinder (silindris) untuk membuat gelas, Sphere (bola) untuk membuat globe, dll.
- Edge Modeling
Bisa juga disebut "Contour Modeling" karena teknik ini memanfaatkan penempatan edge/garis luar dulu yang nantinya akan membentuk suatu face. Biasanya teknik ini dipakai untuk membuat objek yang permukaannya halus seperti wajah manusia atau organic surface lainnya. Biasanyaa teknik ini juga dipadukan dengan menaruh motion capture nya di belakang objek. Lalu melakukan tracing (penjiplakan) dengan cara membuat edge dengan mengikuti bentuk pada gambar 2D nya.
- NURBS Modeling
Merupakan singkatan dari "Non-Uniform Rational Bezier-Spline". Ingat Pen Tool pada kebanyakan software pengolah gambar? Yak, karena cara kerja teknik satu ini sama-sama memanfaatkan kurva berzier, sehingga kadang juga disebut dengan "Curve/Spline Modeling". Bedanya dengan teknik lain adalah NURBS tidak memiliki vertex, edge, maupun face. Yang ada hanyalah kurva untuk membentuk objek. Tapii hasil objeknya akan saangatt halus (seperti kain tipis) mengikuti lengkungan kurvanya. Biasanya NURBS dipakai untuk membuat model yang memiliki bentuk organik atau kurva, seperti bunga, dedaunan, dll.
- Sculpting
Seperti artinya sendiri, yaitu "memahat", teknik ini digunakan dengan menyiapkan mesh sederhana terlebih dahulu (biasanya berbentuk bola yang besar), lalu memahatnya sesuai bentuk yg diinginkan dengan menekan atau menariknya-- ibarat main tanah liat. Biasanya orang yang make teknik ini menggunakan Pen Tablet/Drawing Tablet, karena cuman modal mouse (apalagi trackpad/?) bakal kerasa gak bebas dan ribet banget. Biasanya sclupting sering dipakai untuk membuat objek dengan detail yang kuat. Seperti lekukan baju, garis wajah, otot, dll.
Texturing
Texturing adalah proses pemberian karakteristik pada objek dengan 'menempelkan' gambar pada objek tersebut. Maksudnya gimanaa? Misalnya gini... Kita mau bikin meja tua yang terbuat dari kayu, sedangkan hasil dari 3D modeling itu umumnya terlihat seperti objek yang terbuat dari tanah liat atau keramik (karena belum diberikan pewarnaan apapun). Maka disinilah texturing di pakai. Cara kerjanya adalah dengan menempelkan gambar ke permukaan objek. Gambar yang digunakan sebagai tekstur ini biasa juga disebut dengan "Map". Jadi kalau mau membuat meja tua dari kayu, dibutuhkan image file yang bergambar tekstur dari kayu tua, setelah gambar itu diterapkan... maka objek yang dibuat baru akan terlihat realistis~
Rendering
Dalam pengolahan semua karya digital pastinya yang paling di nanti adalah output (hasil akhirnya) toh. Maka rendering adalah proses dimana objek dan pengaturan-pengaturan lain di dalamnya seperti pencahayaan, texture, bayangan, animasi, dll akan diterjemahkan menjadi suatu file gambar atau video, atau bahkan program karena ada pula software 3D yang bisa dipakai sebagai game engine, atau software untuk membuat game.
Hasil rendering di atur format dan ukurannya sesuai keperluan. Misalnya seorang desainer interior ... dia cukup mengatur arah kamera di pemodelan ruangan yang udah dia buat. Terus render deh, jadi ibarat dia megang kamera terus tinggal nyari angle yang pas daan JEPRET. File yang tersimpan pun adalah hasil "jepretannya" dengan format gambar. Sedangkan animator butuh hasil dengan format video... waktu ngerjain animasinya dia ngatur arah kamera dulu, ngegerakkin karakternya dulu, terus ngatur timing lagi... Yaah namanya juga animasi, dari kata "animate" yang artinya bergerak, kalau gak gerak sama aja bo'ong <(")
Daan selesailah pengenalan konsep modeling 3D sampai disini. Sebenernya masih banyak lagi yang harus diketahui kalau mau dalemin ini sih. Tapi saya cuman ngebahas secara simpel aja untuk ngasih gambaran 'kira-kira gimana sih proses bikin objek 3D itu'. Yang ternyata kalau dicoba engga semudah yang dibayangkan, prosesnya juga ga semulus gerakan animasi-animasi Disney sekarang *hiks* :')
Eits, tapi bukan berarti harus nyerah yaa. Karena sebenernya belajar 3D itu asik kok. Apalagi kalau udah bisa ngeliat hasil rendering. Usaha susah payah, akhirnya terbayar juga :')
Alright, that's all. Insyaa Allah artikel selanjutnya tentang kelanjutan 3D ini akan dibuat lagi. Doakan saja/? Oh ya, wanna ask something? just write on the comment box
Eits, tapi bukan berarti harus nyerah yaa. Karena sebenernya belajar 3D itu asik kok. Apalagi kalau udah bisa ngeliat hasil rendering. Usaha susah payah, akhirnya terbayar juga :')
Alright, that's all. Insyaa Allah artikel selanjutnya tentang kelanjutan 3D ini akan dibuat lagi. Doakan saja/? Oh ya, wanna ask something? just write on the comment box
Cara menambah History Log pada Photoshop

Cara menambah History Log pada Photoshop - Sudah liat gambar diatas ?, :3 enak kan.. Ada satu kasus dimana kita lagi desain sesuatu hal yang ribet dan terkadang suka berImprovisasi gajelas.. lalu jumpa titik dimana improvisasi kita buntu dan kita ingin kembali ke titik dimana awal kita mulai, tapi ketika kita sudah menekan shortcut Ctrl + Alt + Z berulang kali tapi hanya bisa kembali beberapa langkah saja .. kan sedih :( .. niat hati pengen liat ke window History, tapi tetap saja, history-nya hanya sampai beberapa langkah sebelumnya saja.. Disitulah letak Kekesalan Beta, (Aku Beta! Aku Beta!) ..
Jadi.. untuk itulah Tutorial ini ada .. Cara menambah History Log pada Photoshop!! Horraayy!!! Gimana caranya kak ?, baca aja dibawah :P

Tutorialnya
Daripada banyak bacod daripada uang jajan ... kenapa gak kita mulai ? Mulai gak ? Mulai gakkk ???? (dibacokin massa)#1. Pertama

#2. Kedua
#3. Ketiga
#4. Keempat
Bagaimana ? sudahkah anda Puas ? (bukan puas itu) .. kalau sudah ... yasudah .. mau diapain lagi :'v ? .. ok .. sekian dari saya .. kalau susah dan bingung .. Silahkan Comment .. kalau tidak susah dan bingung .. Comment aja lagi biar mesra :*
All about Shortcut Photoshop
All about Shortcut Photoshop - Yeah! Sudah... yak ... sudah sebulan kami gak posting apa2 :'v parah emang, maklum lah om .. namanya juga masih sekolah :3 kelas 3 lagi, udah harus nyiapin yang namanya UK atau UN atau UAS atau apalah2.. terlebih lagi, ini adalah Postingan request dari seseorang nun jauh disana, sudah di tangguhkan sampai nyaris 1 bulan :3 untuk mbaknya .. mohon maaf yaa, kami juga manusia dan kami juga ... yaaa tetep seorang manusia.. yaudalah, daripada banyak kata mutiaranya, mendingan langsung ke Topik aja~
Seperti itu.... mungkin diantara kalian, tidak ada yg tahu fungsi sederhana dari numpad pada keyboard kan ? fufufu :3 ada lohhh ... ini dia buktinya
Shortcut Arrow/Panah ini biasa digunakan untuk menggeser objek 1px ke arah kiri,kanan,atas,atau bawah. Sebenarnya bisa menggunakan Move Tool dengan mendragnya, akan tetapi susah mendapatkan letak pixel yang pas. Maka dari itu, menggunakan Arrow/Panah agar dapat menyesuaikan dengan pixel yg diinginkan (kalau mau bagus yaaa harus berani repot dong :P )
Demikianlah presentassss ...... maaf ... efek pelajaran disekolah -_- .. jadinya pengen make kata itu mulu, ok ... au ah ...
yang penting tadi sudah kita liat bersama "keseluruhan" dari Shorcut photoshop, memang gak semuanya kita masukin tapi itu sudah mencakup kok.
1 Hal lagi, jika kalian orangnya "MALAS MENGINGAT". Kalian bisa mengCustomize shortcut dengan selera kalian sendiri kok ^_^ dengan menggunakan Shortcut berikut .. yap .. shortcut lagi :3
Ctrl + Alt + Shift + K
Catatan Kecil
Meskipun gambar Keyboard yang ada diatas adalah keyboardnya Mac, tapi semua fungsinya sama saja seperti keyboard Windows. Yang membedakan Hanyalah nama tombolnya saja, selain itu sama semua.| Mac - Command | Windows - Ctrl |
| Mac - Option | Windows - Alt |
| Mac - Delete | Windows - Backspace |
| Mac - Control | Windows - Windows Logo |
Shortcut Sejuta Umat yang perlu kalian ketahui
Ada sekitar 22 shortcut yang simpel dan sering digunakan para GraphicDesigner kebanyakan, mungkin memang gampang dan mudah dihapal, apalagi jika sudah menguasai shortcut ini anda bisa bekerja lebih cepat.| Save As | Ctrl + Shift + S |
| Save for Web | Ctrl + Shift + Alt + S |
| Undo | Ctrl + Z |
| Redo | Ctrl + Alt + Z |
| Duplicate Layer | Ctrl + J |
| Duplicate Layer yang Visible | Ctrl + Shift + Alt + E |
| Sembunyikan Extras | Ctrl + H |
| FullScreen | F |
| Default Colors | D |
| Menukarkan posisi Foreground dan Background | X |
| Hand Tool | Spacebar |
| Fill layer dengan Background Color | Ctrl + Backspace |
| Fill layer dengan Foreground Color | Alt + Backspace |
| Buka Fill Dialog Box | Shift + Backspace |
| Membesarkan / Mengecilkan Ukuran Brush ataupun Eraser | [ untuk mengecilkan | untuk membesarkan ] |
| Deselect | Ctrl + D |
| Mengembalikan Seleksi terakhir | Ctrl + Shift + D |
| Move Tool pada saat menggunakan Painting Tool | Ctrl di Tahan |
| Eyedropper pada saat menggunakan Painting Tool | Alt di Tahan |
| Cross-Hair Cursor | Capslock |
| Kunci Pixels transparan | / (Strip) |
| Commit Ketikkan | Ctrl + Enter |
Number Pad Keyboard Shortcut
Seperti itu.... mungkin diantara kalian, tidak ada yg tahu fungsi sederhana dari numpad pada keyboard kan ? fufufu :3 ada lohhh ... ini dia buktinya
| 10% | 1 |
| 20% | 2 |
| 30% | 3 |
| 40% | 4 |
| 50% | 5 |
| 60% | 6 |
| 70% | 7 |
| 80% | 8 |
| 90% | 9 |
| 100% | 0 (angka) |
| Fit to Screen | Ctrl + 0 (angka) |
| Actual Pixel (100%) | Ctrl + 1 |
Arrow & “Other Keys” Keyboard Shortcuts
Shortcut Arrow/Panah ini biasa digunakan untuk menggeser objek 1px ke arah kiri,kanan,atas,atau bawah. Sebenarnya bisa menggunakan Move Tool dengan mendragnya, akan tetapi susah mendapatkan letak pixel yang pas. Maka dari itu, menggunakan Arrow/Panah agar dapat menyesuaikan dengan pixel yg diinginkan (kalau mau bagus yaaa harus berani repot dong :P )
| Move object berjarak 1px | (Menekan salah satu Arrow) |
| Move object langsung 10px | Shift + (Menekan salah satu arrow) |
| Duplicate object berjarak 1px | Ctrl + Alt + (Menekan salah satu Arrow) |
| Duplicate object langsung 10px | Ctrl + Alt + (Menekan salah satu arrow) |
"Other Keys"
Yang dimaksud dengan other keys ini adalah tombol yang ada di atas panah, seperti home, pgup, pgdn, end, delete, insert| Move View ke sudut Kiri-Atas | Home |
| Move View ke sudut Bawah-Kanan | End |
| Scroll up 1 Screen | Page Up |
| Scroll down 1 Screen | Page Down |
| Scroll left 1 Screen | Ctrl + Page Up |
| Scroll right 1 Screen | Ctrl + Page Down |
Painting Keyboard Shortcuts
shortcuts ini juga bekerja dengan semua Painting Keyboard sama Brush tentunya.| Fill dengan Background Color | Ctrl + Delete |
| Fill dengan Foreground Color | Alt + Backspace |
| Eyedropper ketika sedang menggunakan painting tool | Alt Tahan |
| Crosshair Cursor | Capslock |
Selection Keyboard Shortcuts
| Seleksi Semua | Ctrl + A |
| Seleksi semua Opaque Pixels | Ctrl + Lalu klik Layer Thumbnailnya |
| Seleksi Invers | Ctrl + Shift + I |
| Menghapus Seleksi | Ctrl + D |
| Mengulang Seleksi terakhir | Ctrl + Shift + D |
| Menambahkan object kebagian Seleksi | Shift + Lalu klik Objectnya |
| Substract dari Seleksi | Alt |
| Intersect dengan Seleksi | Shift + Alt |
Type Tool Keyboard Shortcuts
| Align Center | Ctrl + Shift + C |
| Align Left | Ctrl + Shift + L |
| Align Right | Ctrl + Shift + R |
| Justify Paragraph | Ctrl + Shift + F |
| Bold | Ctrl + Shift + B |
| Italic | Ctrl + Shift + I |
| Underline | Ctrl + Shift + U |
| Small Caps | Ctrl + Shift + H |
| Show/Hide Seleksi | Ctrl + H |
| Auto Leading | Ctrl + Shift + Alt + A |
| 0 For Tracking | Ctrl + Shift + Alt + Q |
| All Caps (On/Off) | Ctrl + Shift + K |
| Hyphenation | Ctrl + Alt + Shift + H |
Blend Mode Keyboard Shortcuts
| Normal | Shift + Alt + N |
| Dissolve | Shift + Alt + I |
| Behind (Brush Only) | Shift + Alt + Q |
| Clear (Brush Only) | Shift + Alt + R |
| Darken | Shift + Alt + K |
| Multiply | Shift + Alt + M |
| Color Burn | Shift + Alt + B |
| Linear Burn | Shift + Alt + A |
| Lighten | Shift + Alt + G |
| Screen | Shift + Alt + S> |
| Color Dodge | Shift + Alt + D |
| Linear Dodge | Shift + Alt + W |
| Overlay | Shift + Alt + O |
| Soft Light | Shift + Alt + F |
| Hard Light | Shift + Alt + H |
| Vivid Light | Shift + Alt + V |
| Linear Light | Shift + Alt + J |
| Pin Light | Shift + Alt + Z |
| Hard Mix | Shift + Alt + L |
| Difference | Shift + Alt + E |
| Exlusion | Shift + Alt + X |
| Hue | Shift + Alt + U |
| Saturation | Shift + Alt + T |
| Color | Shift + Alt + C |
| Luminosity | Shift + Alt + Y |
| Desaturate Sponge Tool | Shift + Alt + D |
| Saturate Sponge Tool | Shift + Alt + S |
| Threshold untuk Bitmap Images | Shift + Alt + N |
Beberapa Shortcut yang cukup berguna
| Mengganti dengan Tab Doc lain | Ctrl + Tab |
| Redo Filter terakhir | Ctrl + F |
| Repeat Last Transformation | Ctrl + Shift + T |
| Canvas Size Dialog Box | Ctrl + Alt + C |
| Show/Hide Panels and Toolbar | Tab |
| Show/Hide Panels | Shift + Tab |
| Shadows | Shift + Alt + S |
| Midtones | Shift + Alt + M |
| Highlights | Shift + Alt + H |
Demikianlah presentassss ...... maaf ... efek pelajaran disekolah -_- .. jadinya pengen make kata itu mulu, ok ... au ah ...
yang penting tadi sudah kita liat bersama "keseluruhan" dari Shorcut photoshop, memang gak semuanya kita masukin tapi itu sudah mencakup kok.
Ctrl + Alt + Shift + K
Cara membuat brosur dan tipsnya
Cara membuat brosur dan tipsnya - Ok, Kali ini kita akan membuat sebuah brosur sederhana (Ya, alasannya sih untuk ngisi kekosongan artikel desain XD).
Namun, seperti biasa. Saya tidak akan memberikan tutorial dari software ini atau dari software itu dan Saya akan berfokus kepada langkah yang dibutuhkan untuk membuat sebuah brosur.
Ok, Seperti yang Saya katakan tadi, Saya akan membuat sebuah brosur sederhana.
Brosur ditujukan untuk sebuah studio photografi (Eceknya :v).
Baiklah, Mari dimulai!!
Research sangat dibutuhkan untuk mengetahui konten yang akan diisikan kedalam brosur tersebut dan juga apa yang diinginkan Client.
Untuk saat ini, konten yang akan Saya isikan di brosur ini adalah:
- Logo dan nama Studio
- Isi brosur
- Kumpulan review foto milik Studio (Sebagai hal yang dapat menarik perhatian konsumen)
- Informasi Studio
- Warna (Biasanya warna sudah dipilih oleh client)
- Bentuk brosur (Banyak bentuk brosur seperti depan-belakang ataupun memiliki lipatan. Namun saat ini Saya akan buat sederhana saja)
- Ukuran brosur
Ini ditujukan untuk mengetahui dimana konten brosur diletakan dan juga dapat digunakan sebagai gambaran bagaimana brosur akan dibuat untuk client tersebut.

Setelah memasukan konten, kemudian atur letak sesuai dengan thumbnail yang telah dibuat.

Kemudian penyesuaian font, baik itu bentuk tulisan, ukuran, dan warna.

Pembuatan Detail Desain , Penyesuaian warna kembali,penyesuaian tata letak lagi, dan pemberian tambahan dilakukan ditahap ini.
 Selesai!!! Setelah selesai, teliti lagi brosur tersebut agar didapati kesalahan disana. Setelah tidak tampak ada kesalahan dalam brosur itu, tampilkan kepada client.
Selesai!!! Setelah selesai, teliti lagi brosur tersebut agar didapati kesalahan disana. Setelah tidak tampak ada kesalahan dalam brosur itu, tampilkan kepada client.
Selesai!!!
Tapi tunggu dulu! Pada dasarnya brosur dibuat untuk dicetak, jadi sebelum memberikan hasil kepada client, diharuskan mensetting warna brosur tersebut menjadi CMYK.
CMYK digunakan untuk menghasilkan hasil cetak yang hampir sama dengan yang ada dilayar komputer. Dikarenakan CMYK memiliki dasar warna putih dan kebanyakan permukaan bahan cetak memiliki warna putih jadi dapat menghasilkan warna .
Namun jika dilakukan konvensi dari warna RGB kepada CMYK akan memberikan gambar yang warnanya terkesan lebih pucat dari sebelumnya.
Ini dikarenakan warna CMYK memiliki lebih sedikit warna (Color Gamut) dibandingkan RGB.
 Satu-satunya cara mengatasi ini, hanya dengan menyesuaikan Hue (warna) dan juga Saturation (kepucatan) warna pada brosur.
Satu-satunya cara mengatasi ini, hanya dengan menyesuaikan Hue (warna) dan juga Saturation (kepucatan) warna pada brosur.
Ok, mungkin itu saja. Tunggu ya artikel desain yang selanjutnya (kuharap gak lama banget :3).Namun, seperti biasa. Saya tidak akan memberikan tutorial dari software ini atau dari software itu dan Saya akan berfokus kepada langkah yang dibutuhkan untuk membuat sebuah brosur.
Ok, Seperti yang Saya katakan tadi, Saya akan membuat sebuah brosur sederhana.
Brosur ditujukan untuk sebuah studio photografi (Eceknya :v).
Baiklah, Mari dimulai!!
Sebelum itu, awal Saya menulis artikel ini.
Saya berfikir, sebenarnya apa bedanya sih brosur sama poster?
Dari apa yang saya dapatkan, hasilnya seperti ini:
Brosur adalah dokumen kertas informatif (sering juga digunakan untuk iklan), yang dapat dilipat menjadi selebaran, pamflet atau brosur.
Brosur digunakan untuk memperkenalkan suatu perusahaan atau organisasi dan menginformasikan tentang produk atau jasa kepada masyarakat.
Poster adalah setiap selembar kertas dicetak dirancang harus terpasang ke dinding atau permukaan vertikal.
Biasanya poster mencakup tekstual dan elemen grafis, baik itu seluruhnya grafis atau seluruhnya teks.
Poster dirancang untuk menjadi-eye catching dan informatif. Poster dapat digunakan untuk berbagai tujuan seperti, periklanan, propagandis, demonstran dan berkomunikasi.
Research
Langkah pertama yang harus dilakukan adalah Research(riset).Research sangat dibutuhkan untuk mengetahui konten yang akan diisikan kedalam brosur tersebut dan juga apa yang diinginkan Client.
Untuk saat ini, konten yang akan Saya isikan di brosur ini adalah:
- Logo dan nama Studio
- Isi brosur
- Kumpulan review foto milik Studio (Sebagai hal yang dapat menarik perhatian konsumen)
- Informasi Studio
- Warna (Biasanya warna sudah dipilih oleh client)
- Bentuk brosur (Banyak bentuk brosur seperti depan-belakang ataupun memiliki lipatan. Namun saat ini Saya akan buat sederhana saja)
- Ukuran brosur
Tidak lupa untuk meresearch format apa saja yang diinginkan oleh client.
Referensi juga dibutuhkan untuk mendapatkan hasil desain yang lebih memuaskan.
Membuat Thumbnail
Thumbnail adalah rancangan awal pada sebuah brosur.Ini ditujukan untuk mengetahui dimana konten brosur diletakan dan juga dapat digunakan sebagai gambaran bagaimana brosur akan dibuat untuk client tersebut.

Thumbnail biasanya ditampilkan cukup dengan gambar wireframe (garis).Setelah didapatkan, suatu susunan yang cukup memuaskan. Sekarang menuju tahap berikutnya.
Gunakan beberapa prinsip composing seperti,Rule of Third,Golden Ratio,Harmonious Triangle,Dll.
Membuat tata letak kasar (abrupt lay out)
Sekarang saatnya memasukan seluruh konten yang ada pada brosur kecuali warna.Setelah memasukan konten, kemudian atur letak sesuai dengan thumbnail yang telah dibuat.

Pada tahap ini, sudah dapat dilakukan secara digital. Disarankan mengunakan software dengan sistem vector (Baik itu Coreldraw, Illustrator, maupun Inkscape). Dengan alasan untuk mendapatkan hasil dengan gambar yang lebih tajam dan kualitas lebih baik dan lebih mudah untuk diubah ukurannya.Setelah diatur, kemudian lanjut ke tahap penyusunan.
Membuat tata letak komprehensif (penyusunan rencana)
Pada tahap ini, Saya memberikan warna dasar terhadap brosur itu.Kemudian penyesuaian font, baik itu bentuk tulisan, ukuran, dan warna.

Sebaiknya gunakan font yang mudah dibaca, dikarenakan brosur ditujukan untuk memberitahu suatu informasi kepada konsumenSetelah sudah selesai, kembali lakukan penyusunan untuk mendapat hasil yang lebih maksimal.
Penyelesaian (Finishing)
Saatnya, Finishing! (Atau sering ku bilang dengan Rendering).Pembuatan Detail Desain , Penyesuaian warna kembali,penyesuaian tata letak lagi, dan pemberian tambahan dilakukan ditahap ini.

Disarankan untuk membuat lebih dari 1 hasil kepada client. Dengan begitu, client dapat memiliki mana yang lebih bagus dan juga dapat diketahui apa kekurangan dan kelebihan dari brosur yang dibuat.
Selesai!!!
Tapi tunggu dulu! Pada dasarnya brosur dibuat untuk dicetak, jadi sebelum memberikan hasil kepada client, diharuskan mensetting warna brosur tersebut menjadi CMYK.
CMYK digunakan untuk menghasilkan hasil cetak yang hampir sama dengan yang ada dilayar komputer. Dikarenakan CMYK memiliki dasar warna putih dan kebanyakan permukaan bahan cetak memiliki warna putih jadi dapat menghasilkan warna .
Namun jika dilakukan konvensi dari warna RGB kepada CMYK akan memberikan gambar yang warnanya terkesan lebih pucat dari sebelumnya.
Ini dikarenakan warna CMYK memiliki lebih sedikit warna (Color Gamut) dibandingkan RGB.

Desain diatas, memang tampak masih memiliki kesalahan.
Karena artikel ini berasal dari presentasi powerpoint lama yang diperbaiki.
Untuk PowerPointnya bisa anda dapatkan dengan mengklik tombol download dibawah
DOWNLOAD
Sampai jumpa XD.
Subscribe to:
Comments (Atom)